Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit.
- 1
- 2
Agency Blockquote
-

“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo lorem ipsum ligula eget dolor. Aenean massa. Lorem ipsum cum sociis natoque.”
Camilla Stevens // Art Director
-

“Lorem ipsum dolor, consectetuer adipiscing elit. Aenean commodo lorem ipsum ligula eget dolor. Aenean massa. Lorem ipsum cum sociis natoque.”
Steve Jones // Headhunter
-

“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo lorem ipsum ligula eget dolor. Aenean massa. Cum sociis natoque.”
Lusie Geller // Eventmanagerin
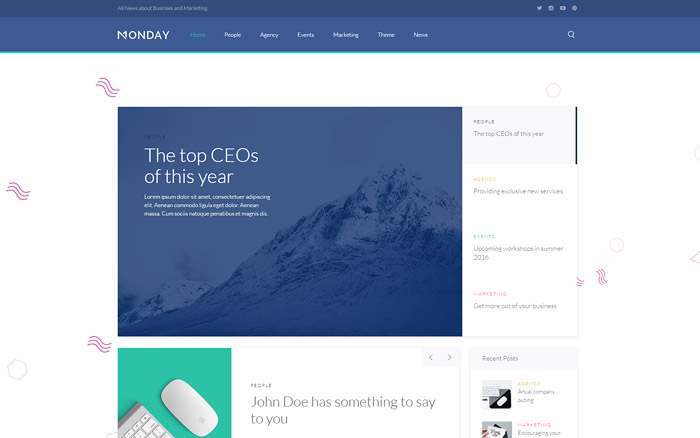
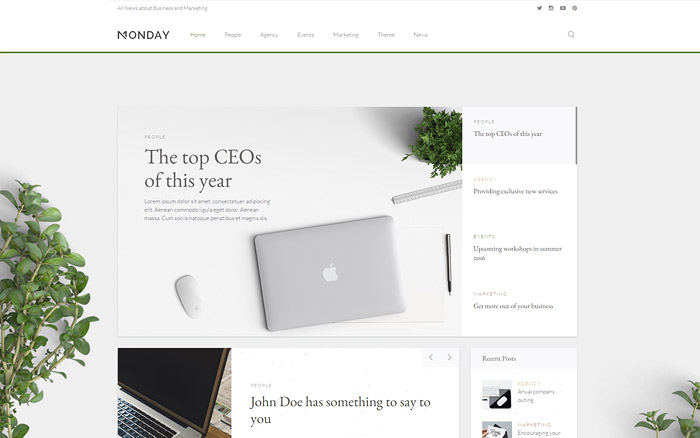
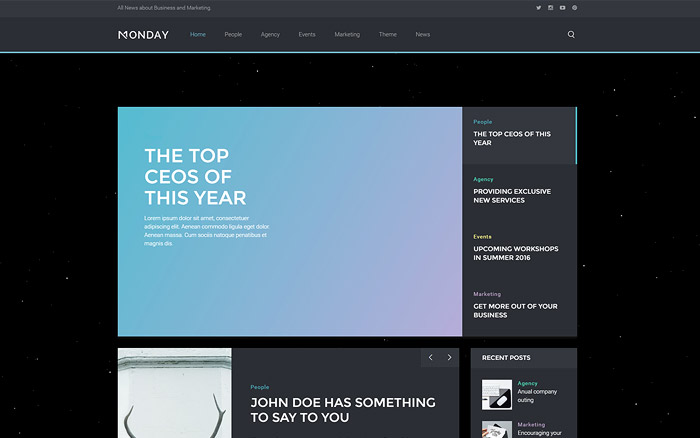
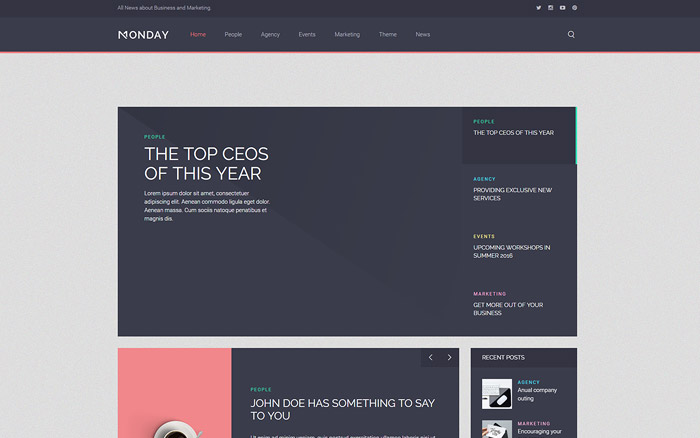
Home Slideshow
Home Map
Find workshops near New York City this month
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aeneanav commodo ligulasa consectetuer dolor.
Widgetkit Custom Widgets
Custom Widgets
Tabs Monday
Slideshow Panel Monday
List Monday
Slideshow Monday
Twitter Monday
Grid Monday
Main Bottom
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Marketing Grid
Brand relaunch
Ad of the week
Responsive Design
Target merchandise
Bottom A
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Widgetkit How to use
How to use
Use a shortcode to display your widget anywhere on your website

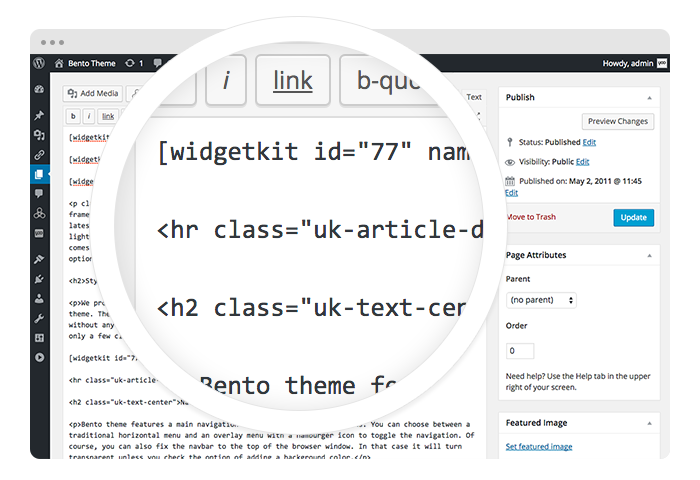
Start in the editor
To get started, click on the Widgetkit button in your CMS edit view. Now choose the widget you would like to render, for example Grid. To create content for your widget, hit the New button and select the content type, for example media.

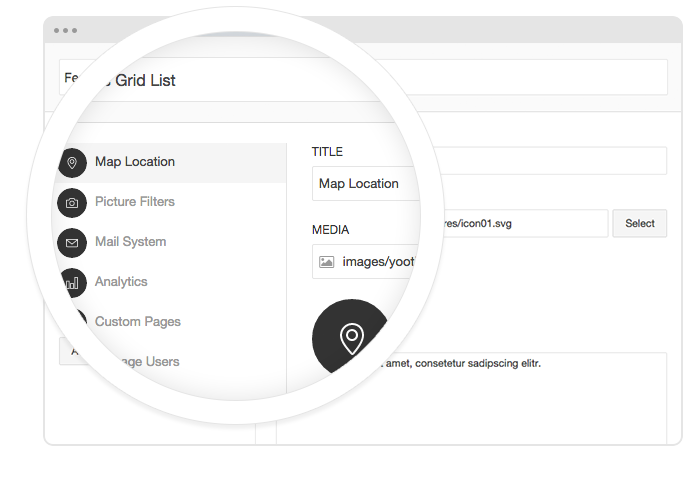
Explore the Interface
To create your content, you can add single content items by using Add Item. Alternatively you can use Add Media to select multiple items at once through the media library or manager of your CMS. Don’t forget to hit Save after you have created your items and then Close.

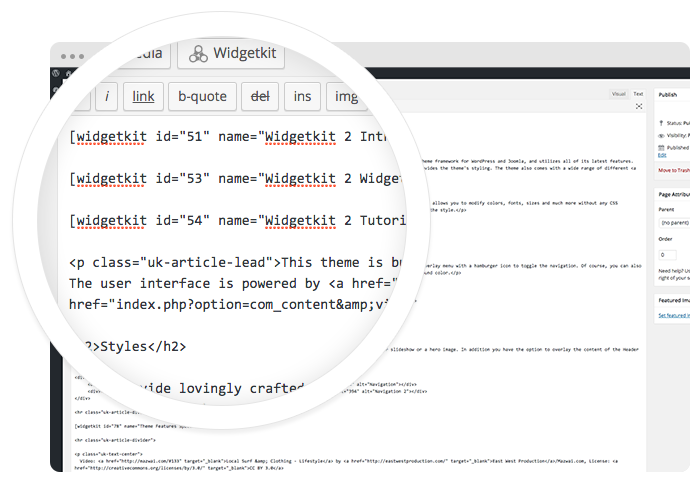
Using the shortcodes
To finalize your widget, hit Insert. Now you will see a shortcode with the ID and settings of your widget. If you have changed the default settings of your widget, the updated settings will be added to the shortcode. To select a different widget, click inside the shortcode and hit the Widgetkit button. Now click Change Widget.
Features
All widgets make use of modern web technologies
- All widgets are fully responsive
- Use shortcodes to show widgets anywhere
- Clean and lightweight code
- User friendly interface
- Supports touch gestures for mobile devices
- Built with the UIkit framework
Featured Events
07/15
Meet & Greet with GWT
08/20
Motivation Run
09/15
Business market
12/09
W&V Camp
Marketing Subscribe
Get the Monday Marketing newsletter.
Theme Features Block Footer

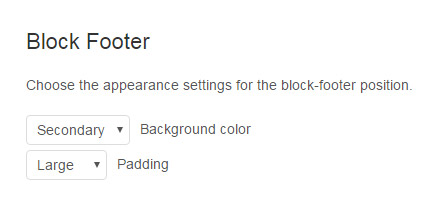
Block Footer
In this theme we have created a special footer position that is separated from the boxed layout. You can apply different background colors and vertical padding to this block in the Layouts section of the Warp administration.
Bottom A
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Bottom A
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Bottom A
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Bottom B
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Widgetkit Get Widgetkit 2
Get Widgetkit 2. The next generation tool set.
Theme Features Panel Options

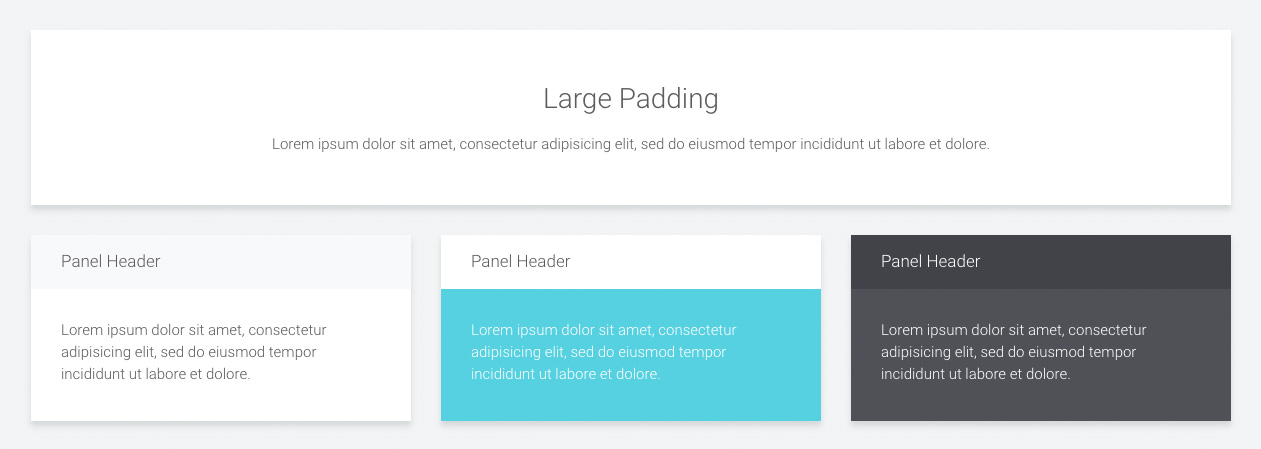
Panel Style
This theme comes with a number of additional panel styles. You can apply a different header, which can be combined with the different boxes and add some extra padding to the panel.
Theme Features Grid Options

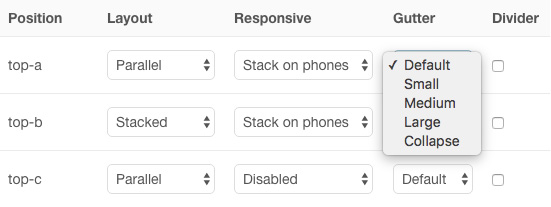
Grid Option
Monday theme allows you to apply a different gutter to each widget/module position or to remove the spacing altogether.
Bottom B
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Bottom B
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Bottom B
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Theme Features Blog Layout

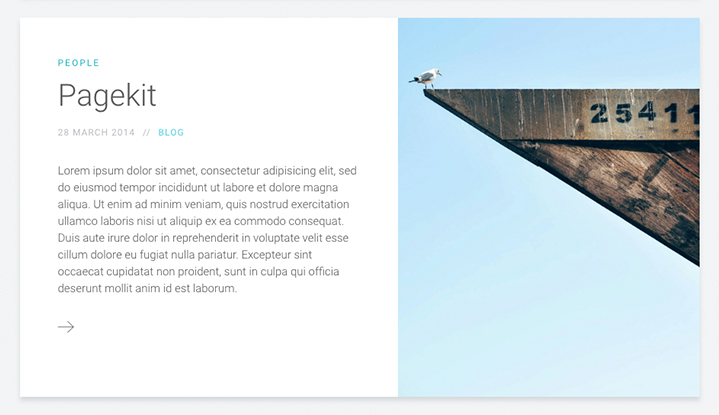
Blog Layout
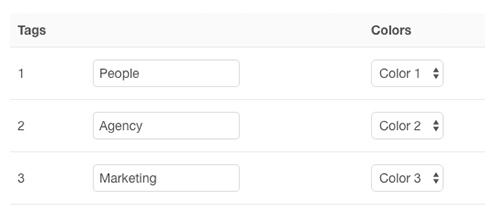
Monday theme features its own blog style that places the featured image and content side by side. Tags will also be colored according to the scheme set in the Warp administration.
Bottom C
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Bottom C
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Bottom D
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Theme Features Navigation
Navigation Layout
You are able to choose from 2 different navigation layouts. One aligns the logo and menu to the left. The other one centers both in a stacked layout, which is ideal for big logos.


Dropdowns
Another option allows you extend the main navigation dropdown to the width of the entire browser window.


Sticky navigation
Of course this theme provides the option to apply a sticky navigation. When scrolling the page it will remain at the top of the browser window.

Theme Features Classes
Custom Classes
| Class | Description |
|---|---|
.tm-text-uppercase |
This class will transform your text to capital letters. |
.tm-margin-xlarge,.tm-margin-xlarge-top,
|
Add 50px top and/or bottom margin to elements. |
Bottom D
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.Theme Video License
Video: 1736 by Christiaan Welzel, License: CC BY 3.0
Home Footer Description
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Lorem massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula. Aenean commodo ligula eget dolor. Lorem massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula. Aenean commodo ligula eget dolor. Lorem massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula.
Block Footer
Block Footer
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Theme Warp Framework
Warp Framework
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
Theme UIkit
UIkit
A lightweight and modular front-end framework for developing fast and powerful web interfaces.