Monday offers
a number of services
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore.

People

Agency

Events

Marketing
UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces. It comes with a wide range of reusable and combinable components. All UIkit classes are namespaced, so they won't interfere with other frameworks and extensions you might be using. Here's an overview of the different UIkit components, which you can easily modify using the customizer.
Widgetkit 2 is the next generation toolkit for WordPress and Joomla. It provides a simple and user-friendly way to enrich your website experience with grids, switchers, slideshows and much more.
Agency
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aeneanav commodo ligulasa consectetuer dolor. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aeneanav commodo ligulasa consectetuer dolor.
Agency
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Agency
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore.



This theme is built on the Warp framework, a well-engineered theme framework for WordPress and Joomla, and utilizes all of its latest features. The user interface is powered by UIkit, a lightweight and modular front-end framework, which provides the theme's styling. The theme also comes with a wide range of different layouts and widget variations.
This theme is available for Joomla and
WordPress including the same features on each system.
Written on
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Written on
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Written on
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit.
Written on
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Written on
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit.
Written on
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Written on
Written on
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Each style includes a unique background style or animation.
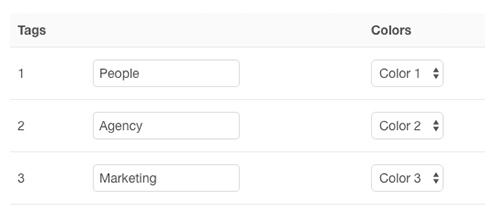
This Theme features the option to assign different colors to tags, highlighting the tagged content.
Go to the "Tags" section in the "Settings" panel and enter your tag in the field. You can choose from ten predefined colors.
For more information on how to use tags, take a look at the WordPress or Joomla documentation.

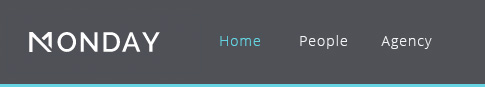
Tagged menu items of the main navigation automatically adapt the appropriate color and display a matching border below the navbar.



A number of different UI elements can be styled using tags in this theme. For example, you can add one of the .tm-tag-* classes to a container, like a panel, to modify badges. Or you can apply a different border color to each item of a tabbed navigation.
<!-- Badge -->
<div class="tm-tag-1">
<div class="uk-badge">...</div>
</div>
<!-- Tabs -->
<ul class="uk-tab" data-uk-tab>
<li><a href=""></a></li>
<li class="tm-tag-2"><a href=""></a></li>
</ul>
Additionally, you can highlight headings or text elements in your tag color. Just add one of the .tm-tag-color-* classes.
<h1 class="tm-tag-color-1">...</h1>
People
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Marketing
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Events
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.



Currently available widgets
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo.
“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo lorem ipsum ligula eget dolor. Aenean massa. Lorem ipsum cum sociis natoque.”
Camilla Stevens // Art Director
“Lorem ipsum dolor, consectetuer adipiscing elit. Aenean commodo lorem ipsum ligula eget dolor. Aenean massa. Lorem ipsum cum sociis natoque.”
Steve Jones // Headhunter
“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo lorem ipsum ligula eget dolor. Aenean massa. Cum sociis natoque.”
Lusie Geller // Eventmanagerin
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aeneanav commodo ligulasa consectetuer dolor.
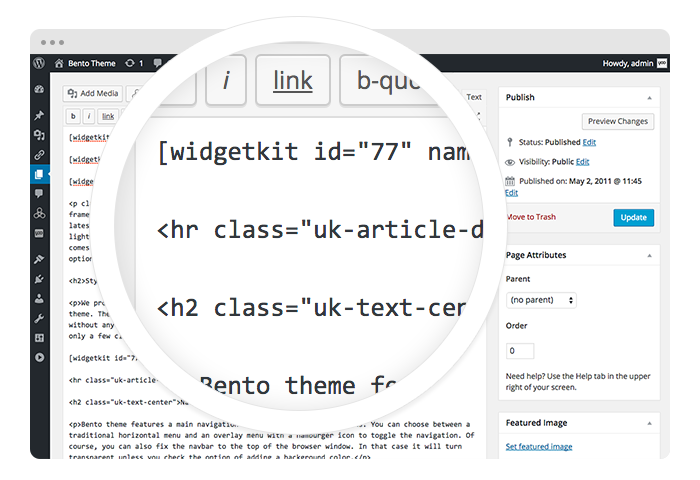
Use a shortcode to display your widget anywhere on your website

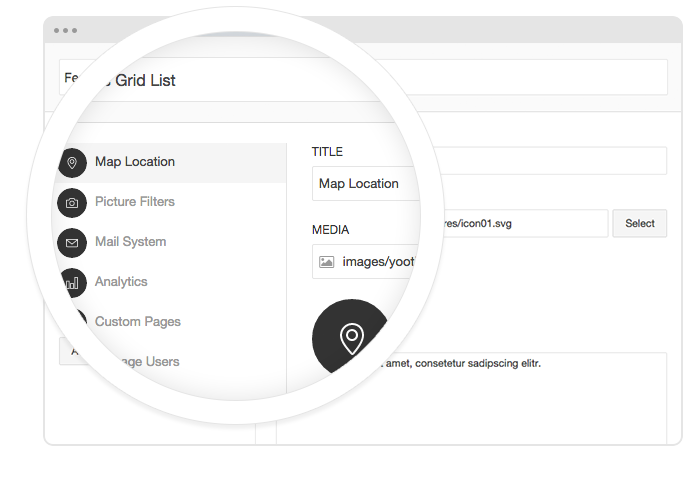
To get started, click on the Widgetkit button in your CMS edit view. Now choose the widget you would like to render, for example Grid. To create content for your widget, hit the New button and select the content type, for example media.

To create your content, you can add single content items by using Add Item. Alternatively you can use Add Media to select multiple items at once through the media library or manager of your CMS. Don’t forget to hit Save after you have created your items and then Close.

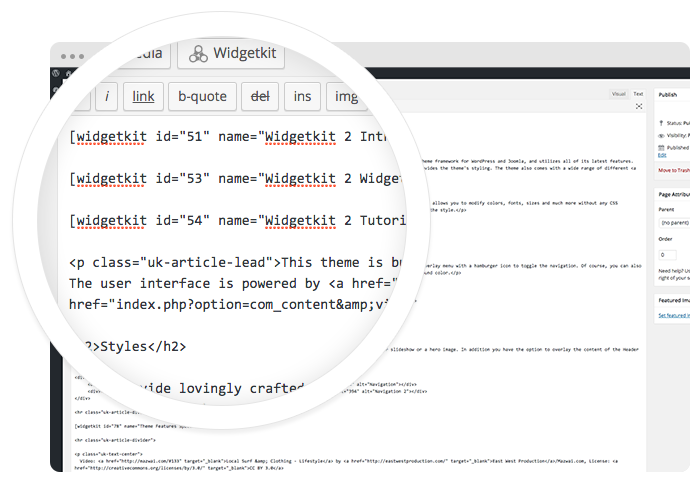
To finalize your widget, hit Insert. Now you will see a shortcode with the ID and settings of your widget. If you have changed the default settings of your widget, the updated settings will be added to the shortcode. To select a different widget, click inside the shortcode and hit the Widgetkit button. Now click Change Widget.
All widgets make use of modern web technologies
Meet & Greet with GWT
Motivation Run
Business market
W&V Camp

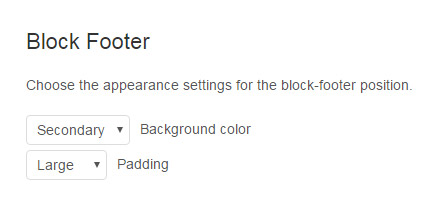
In this theme we have created a special footer position that is separated from the boxed layout. You can apply different background colors and vertical padding to this block in the Layouts section of the Warp administration.

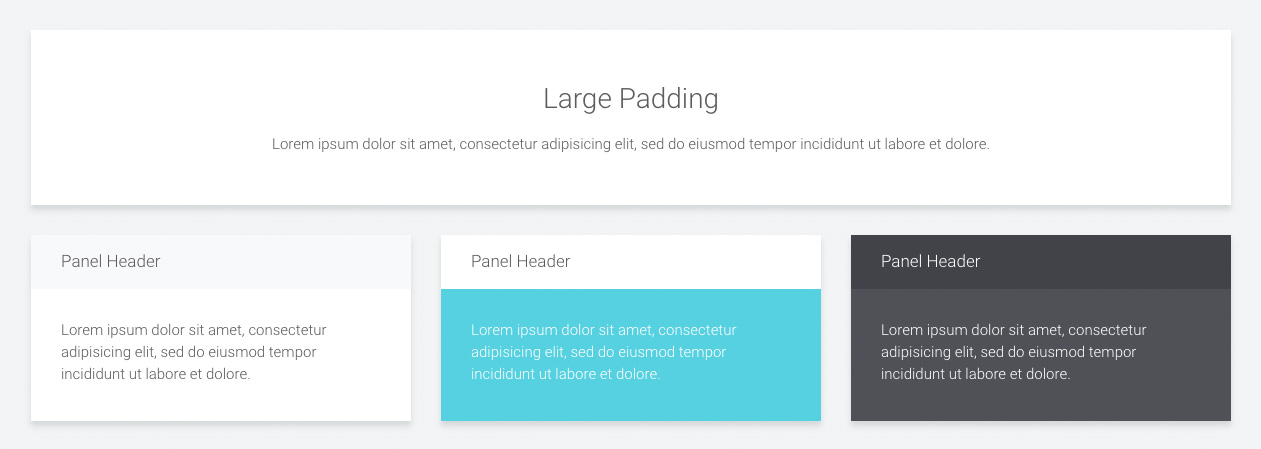
This theme comes with a number of additional panel styles. You can apply a different header, which can be combined with the different boxes and add some extra padding to the panel.

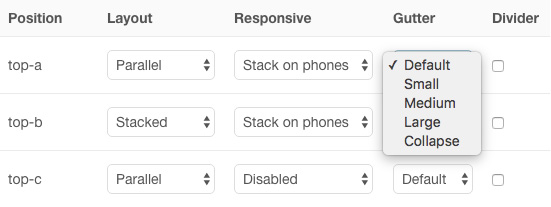
Monday theme allows you to apply a different gutter to each widget/module position or to remove the spacing altogether.

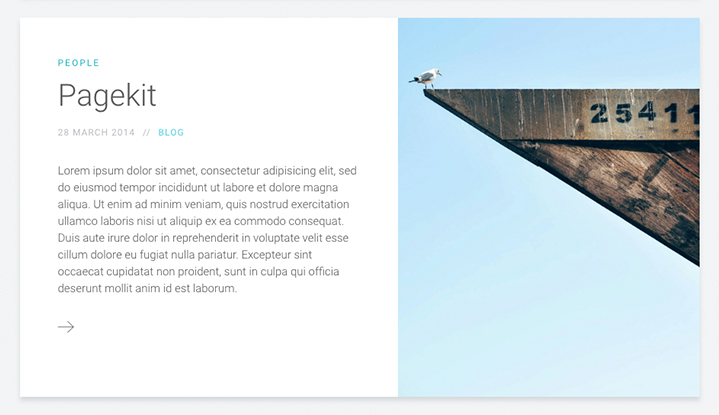
Monday theme features its own blog style that places the featured image and content side by side. Tags will also be colored according to the scheme set in the Warp administration.
You are able to choose from 2 different navigation layouts. One aligns the logo and menu to the left. The other one centers both in a stacked layout, which is ideal for big logos.


Another option allows you extend the main navigation dropdown to the width of the entire browser window.


Of course this theme provides the option to apply a sticky navigation. When scrolling the page it will remain at the top of the browser window.

| Class | Description |
|---|---|
.tm-text-uppercase |
This class will transform your text to capital letters. |
.tm-margin-xlarge,.tm-margin-xlarge-top,
|
Add 50px top and/or bottom margin to elements. |
Video: 1736 by Christiaan Welzel, License: CC BY 3.0
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Lorem massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula. Aenean commodo ligula eget dolor. Lorem massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula. Aenean commodo ligula eget dolor. Lorem massa. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
A lightweight and modular front-end framework for developing fast and powerful web interfaces.